django-ckeditor代码高亮
分类:
入门到放弃
日期: 2024-01-03 | 作者: admin
| 浏览:
500
习惯使用django-ckeditor实现博客后台的富文本输入,但发现少个代码高亮功能,几经查找,发现其有内置的代码块功能:codesnippet.
用此插件就可以实现代码高亮功能,且自带不少常见主题,原理是通过highlight.js实现。
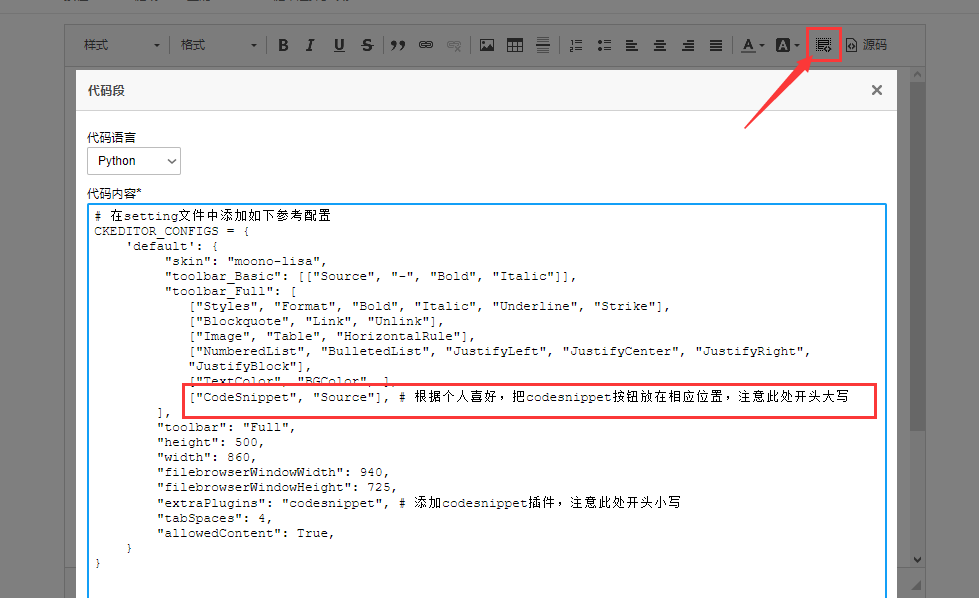
1. 配置ckeditor参数,调出代码按钮
# 在setting文件中添加如下参考配置
CKEDITOR_CONFIGS = {
'default': {
"skin": "moono-lisa",
"toolbar_Basic": [["Source", "-", "Bold", "Italic"]],
"toolbar_Full": [
["Styles", "Format", "Bold", "Italic", "Underline", "Strike"],
["Blockquote", "Link", "Unlink"],
["Image", "Table", "HorizontalRule"],
["NumberedList", "BulletedList", "JustifyLeft", "JustifyCenter", "JustifyRight",
"JustifyBlock"],
["TextColor", "BGColor", ],
["CodeSnippet", "Source"], # 根据个人喜好,把codesnippet按钮放在相应位置,注意此处开头大写
],
"toolbar": "Full",
"height": 500,
"width": 860,
"filebrowserWindowWidth": 940,
"filebrowserWindowHeight": 725,
"extraPlugins": "codesnippet", # 添加codesnippet插件,注意此处开头小写
"tabSpaces": 4,
"allowedContent": True,
}
}
效果如下:

2. 修改富文本代码显示主题
# 修改配置文件
…Libsite-packagesckeditorstaticckeditorckeditorpluginscodesnippetplugin.js
# 修改plugin.js中CKEDITOR.config.codeSnippet_theme参数为个人喜欢的主题即可
CKEDITOR.config.codeSnippet_theme="sunburst";
各主题样式可以参考: https://highlightjs.org/static/demo/
3. 前台使用
<!-- django-ckeditor 自带的highlight版本比较低,推荐用highlightjs官网最新的js -->
<!-- 前台页面引入相应文件 -->
<link href="{% static 'xxx/css/darcula.min.css' %}" rel="stylesheet">
<script src="{% static 'xxx/js/highlight.min.js' %}"></script>
<script>hljs.highlightAll();</script>
4. 补充
超长代码不会自动换行问题,在.css文件中添加white-space: pre-wrap; 即可自动换行正常显示。
.hljs {
border-radius: 0.5rem; # 代码框圆角
white-space: pre-wrap; # 代码超长自动换行
}
相关文章